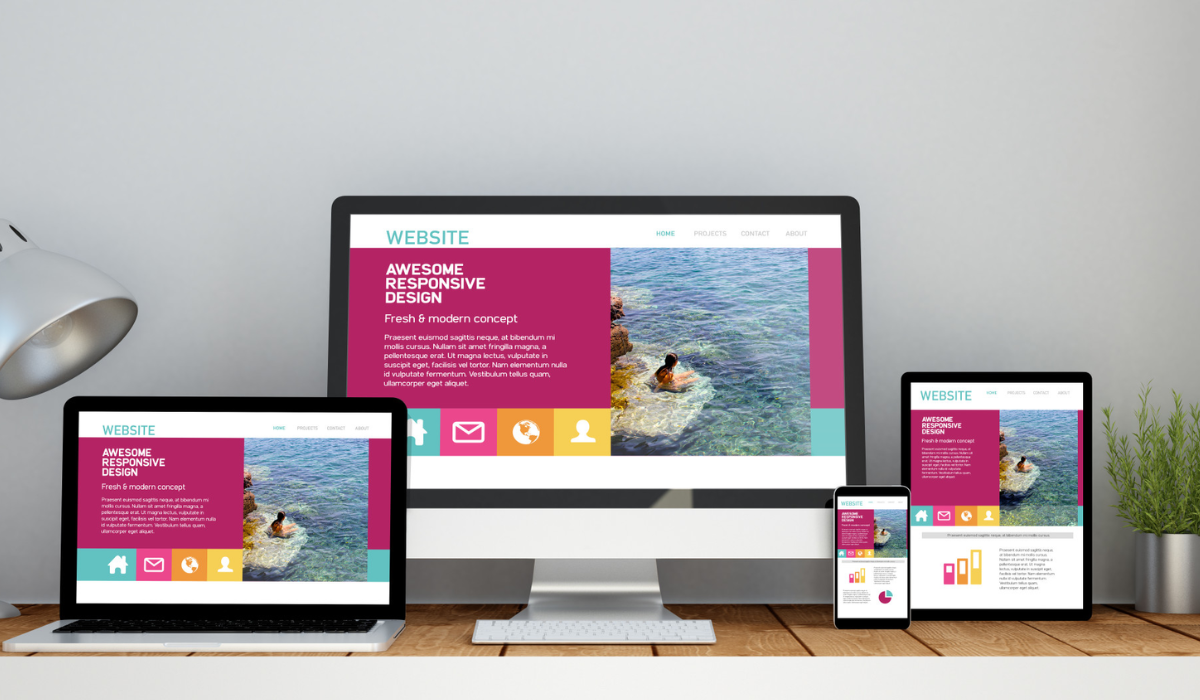
Responsive web design (RWD) is an approach to web design targeted to allow desktop webpages to be displayed in response to the size of the device one is observing with. Responsive web design has become more significant as the amount of mobile traffic now accounts for more than half of entire internet traffic. Responsive web design, initially defined by Ethan Marcotte in A List Apart replies to the requirements of the users and the devices they’re using. The layout changes depending on the size and capabilities of the device. For instance, on a phone, users will see content shown in a single column view; a tablet may show the same content in two columns. Responsive web design permits a site’s layout to change as the screen size being utilised to view that site changes. A wide screen show can receive a site design with multiple columns of content while a small screen can have that same content existing in a single column with text and links that are suitably sized to be read and used on that specific smaller display.
Features
- Supporting the Multi-Device Customer: In order to best support the experience, sites should work well irrespective of which device they may be using at a given time. The same content that possess access to on one devices should be present when they return on other devices to guarantee consistency in the information that they are obtaining. By confirming consistency of information across all devices, but with a layout and experience suitable to each individual screen size, user do the best to support the customers and do not allow them any reason to abandon their site halfway through their complete experience.
- One Site to Regulate Them All: Trying to retain multiple sites up to date and consistent with messaging is also more of a challenge. This is reason a responsive website is much favoured over separate websites for desktop presentations and mobile phones.
- Future Scalability: One of the remarkable things about a responsive website is that this method gives you the best option to support newer devices and screens in the upcoming. This means that as new devices hit the market with screen sizes unlike what we have seen ago, responsive websites will already be ready to meet those new devices with a design and experience best suitable to whatever screen sizes they toss at us.
Advantages
Growing use of the internet and proliferation of web applications on tablet and mobile handset has been the lashing force behind this development. Unlike traditional method responsive design implies one site can be applied across devices. Another advantage of responsive design is that the user has an improved site experience as there is no requirement for redirection, utilisation of standardised Style Sheets (CSS) across devices and combined design approach will also make a consistent appearance and feel. Responsive Design means allows user to manage one website with a single set of hypertext links; hence reducing the time spent maintaining the site. This permits to focus on link outreach with a combined Search Engine Optimisation (SEO) plan. Responsive design permits site owners to deliver quality content to audiences across devices, the offline browsing abilities of HTML5 implies that sites can be simply accessed ‘on the go’.
Disdvantages
Responsive sites take longer time to load on mobile devices because of the way they are built. And long load times are bad for the customer experience and something Google frowns upon. Responsive Design won’t allow to simply adjust the titles, descriptions and other content on mobile phones. Furthermore, the development of Responsive Design websites occupies more time.